Uncover the details that brought this project to life.
Freshtrug Dashboard (Store at your Door)
A closer look at my creative process and technical
expertise.
Lorem ipsum dolor sit amet consectetur. Scelerisque sed at justo tincidunt. Nec arcu dictum eget sociis urna
non. Interdum diam diam volutpat vitae ut facilisis. Metus cras commodo pellentesque elit et laoreet leo
scelerisque. Augue nulla felis neque cras leo tellus viverra. Ante facilisis id morbi tincidunt.
Ac nam non rhoncus turpis ornare placerat sed cursus turpis. In sed interdum quis etiam donec. Iaculis sit
tellus curabitur sapien felis sed mus aenean libero. Donec purus in neque dui aenean lorem risus mauris.
Duis diam pretium viverra diam aenean quis adipiscing. Et lacus arcu risus suscipit integer sed vitae
consectetur mattis. Urna vitae mi feugiat sit in arcu egestas scelerisque iaculis. Faucibus amet nisl
volutpat amet amet tellus sagittis. Sit at pellentesque purus lectus dictum neque tempor at. In aliquam
consequat purus mauris velit ultricies duis.
Tempor volutpat pretium ornare vulputate mauris. Sed ipsum nec ipsum felis viverra porta. Sapien leo netus
sed tellus. Integer lorem tincidunt duis viverra. Sed condimentum amet viverra quis nec.
Lorem ipsum dolor sit amet consectetur. Scelerisque sed at justo tincidunt. Nec arcu dictum eget sociis urna
non. Interdum diam diam volutpat vitae ut facilisis. Metus cras commodo pellentesque elit et laoreet leo
scelerisque. Augue nulla felis neque cras leo tellus viverra. Ante facilisis id morbi tincidunt.
Ac nam non rhoncus turpis ornare placerat sed cursus turpis. In sed interdum quis etiam donec. Iaculis sit
tellus curabitur sapien felis sed mus aenean libero. Donec purus in neque dui aenean lorem risus mauris.
Duis diam pretium viverra diam aenean quis adipiscing. Et lacus arcu risus suscipit integer sed vitae
consectetur mattis. Urna vitae mi feugiat sit in arcu egestas scelerisque iaculis. Faucibus amet nisl
volutpat amet amet tellus sagittis. Sit at pellentesque purus lectus dictum neque tempor at. In aliquam
consequat purus mauris velit ultricies duis.
Tempor volutpat pretium ornare vulputate mauris. Sed ipsum nec ipsum felis viverra porta. Sapien leo netus
sed tellus. Integer lorem tincidunt duis viverra. Sed condimentum amet viverra quis nec.
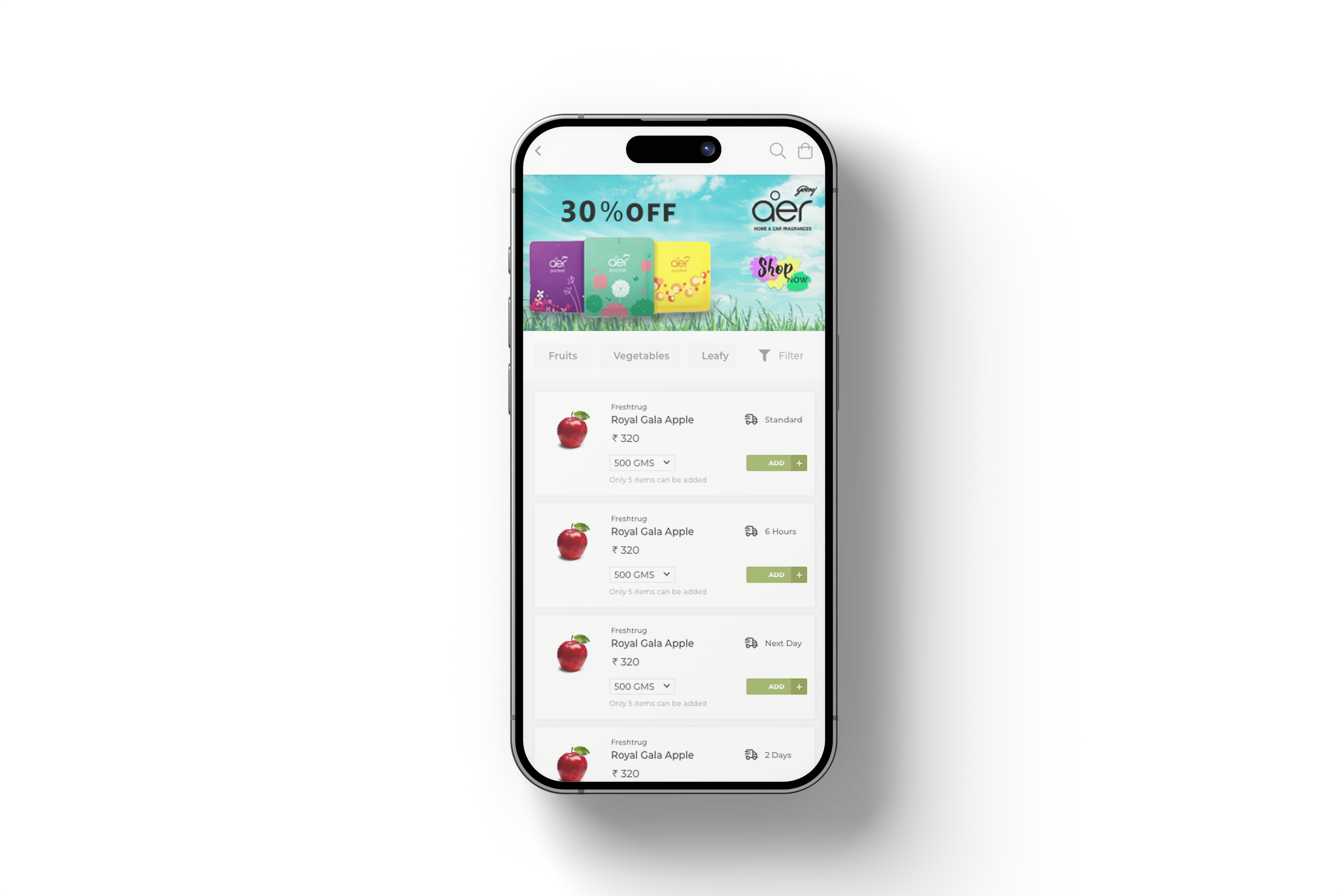
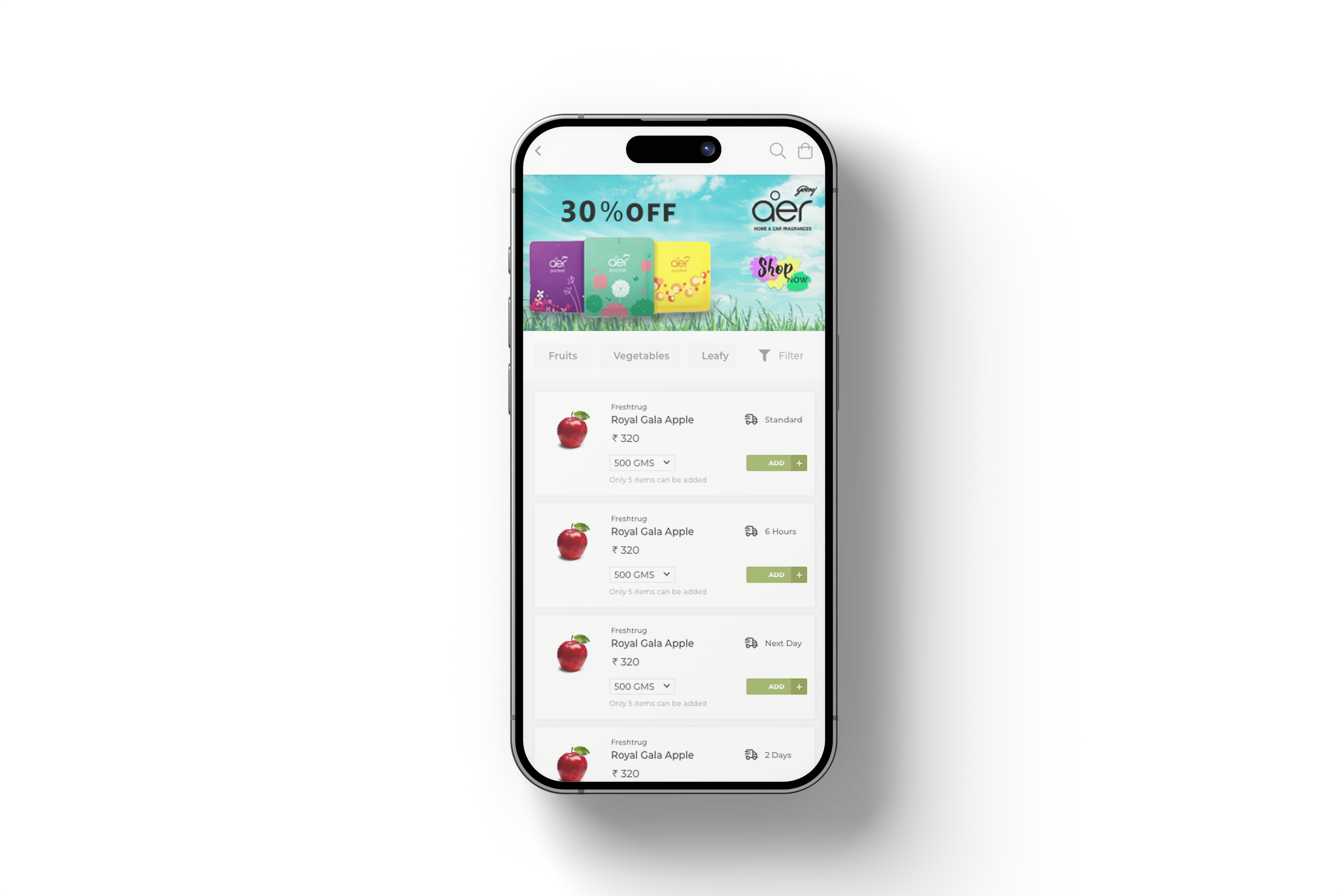
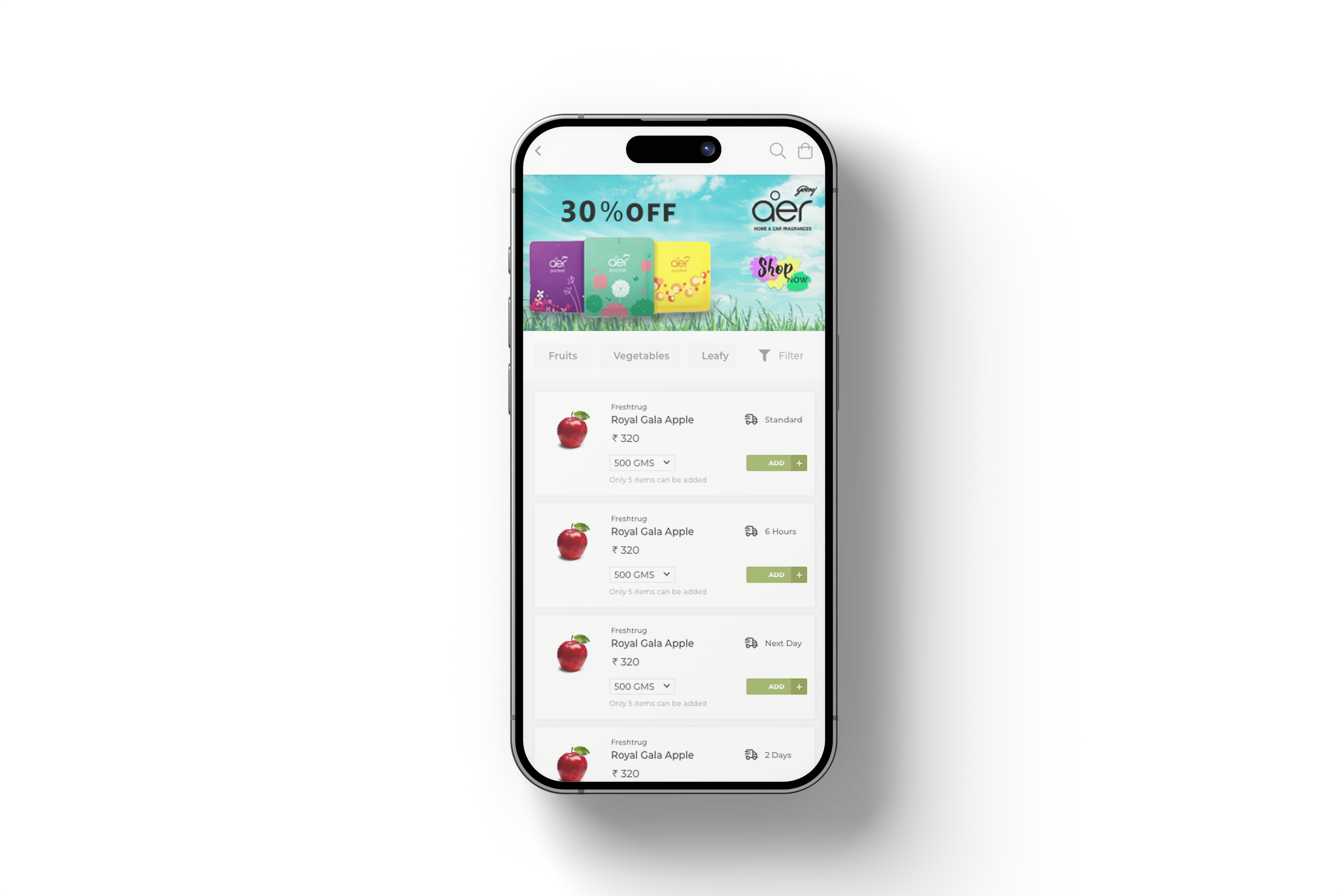
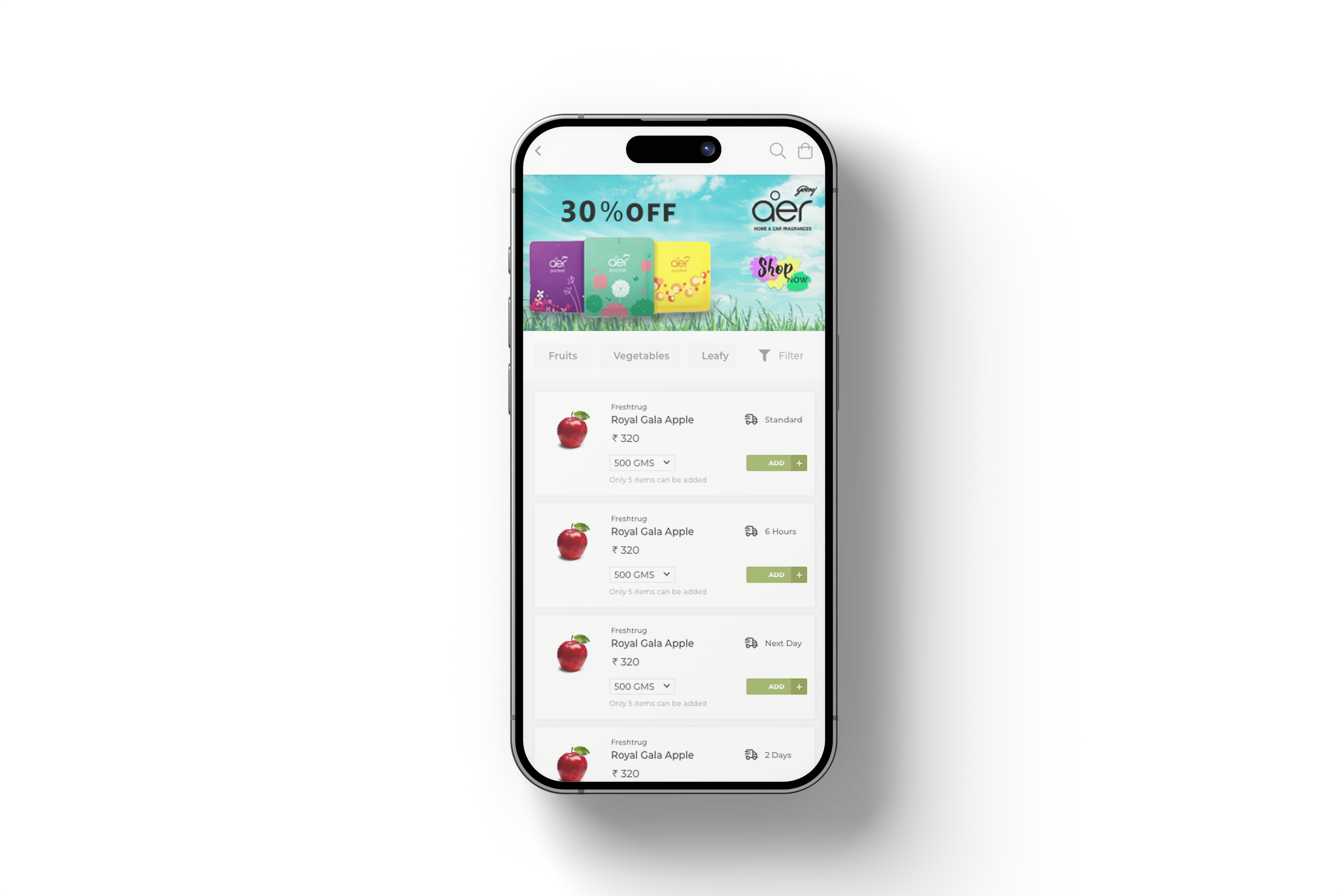
1. Position of Add Button & Quantity Selector
Issue
Research
Design Process
Outcome

Position of Add Button & Quantity Selector
Issue
In our analysis of user interactions within our mobile
app, we identified two critical inefficiencies. Users were taking notably long periods
to navigate from the product list page to either the product detail or cart page.
Additionally, selecting product quantities required scrolling through extensive product
lists or visiting individual product pages—a cumbersome process given our vast
inventory.

Position of Add Button & Quantity Selector
Research
In our analysis of user interactions within our mobile
app, we identified two critical inefficiencies. Users were taking notably long periods
to navigate from the product list page to either the product detail or cart page.
Additionally, selecting product quantities required scrolling through extensive product
lists or visiting individual product pages—a cumbersome process given our vast
inventory.

What should be done?
Deign Process
To enhance efficiency and customer satisfaction, we
implemented a new feature in our rider app. Upon a rider marking an order as delivered,
the app now compares the delivery location with the customer’s address. If the locations
differ significantly (beyond 100 meters), the system temporarily retains the rider’s
location. Only after verifying multiple such discrepancies do we update the customer’s
address in our database. This approach ensures accuracy while minimizing disruptions.

Position of Add Button
Outcome
These enhancements led to a remarkable 30% increase in
sales, demonstrating the direct impact of user-centric design modifications on our
commercial success.
2. Location Tracking
Issue
Research
Design Process
Outcome

Location Tracking
Issue
Operating in a small city presented unique challenges with address accuracy on Google Maps and frequent user entry errors, such as incorrect flat numbers or building names. These inaccuracies disrupted our last-mile delivery efficiency, where a rider is expected to make 30 deliveries per day, averaging 30 minutes per standalone delivery and 40 minutes for multiple deliveries. Additionally, each delivery often resulted in lengthy discussions with customers due to address discrepancies.

Research on location
Research
We conducted an in-depth analysis of delivery operations and user behavior to identify the root causes of inefficiencies. Our research included:
- Address Accuracy Data: We examined patterns of inaccurate addresses in small cities, such as recurring errors in flat numbers, building names, and pin locations on Google Maps.
- Delivery Metrics: By analyzing delivery logs, we found that inaccurate addresses extended delivery times significantly, often by 10–15 minutes per order.
- Rider Feedback: Feedback sessions with delivery riders revealed that 70% of the delays stemmed from address discrepancies, leading to prolonged communication with customers.
- Customer Input: Surveys with customers showed that users often relied on manual input for addresses but were unaware of the precision required for last-mile navigation.

What should be done?
Deign Process
To enhance efficiency and customer satisfaction, we
implemented a new feature in our rider app. Upon a rider marking an order as delivered,
the app now compares the delivery location with the customer’s address. If the locations
differ significantly (beyond 100 meters), the system temporarily retains the rider’s
location. Only after verifying multiple such discrepancies do we update the customer’s
address in our database. This approach ensures accuracy while minimizing disruptions.

Results speaks for itself
Outcome
This strategic update enabled us to consistently achieve
delivery times under 15 minutes for individual orders and under 30 minutes for bulk
orders. It not only heightened customer satisfaction but also reduced the necessity for
a dedicated team to handle address-related customer service issues.
3. Search Bar Experience
Issue
Research
Design Process
Outcome

Location Tracking
Issue
Describe how you identified pain points in the search
experience and what users needed.

Research on location
Research
Include early sketches, user testing insights, and final
UI designs.

What should be done?
Deign Process
Include early sketches, user testing insights, and final
UI designs.

Results speaks for itself
Outcome
Highlight improvements in search functionality and user
satisfaction.
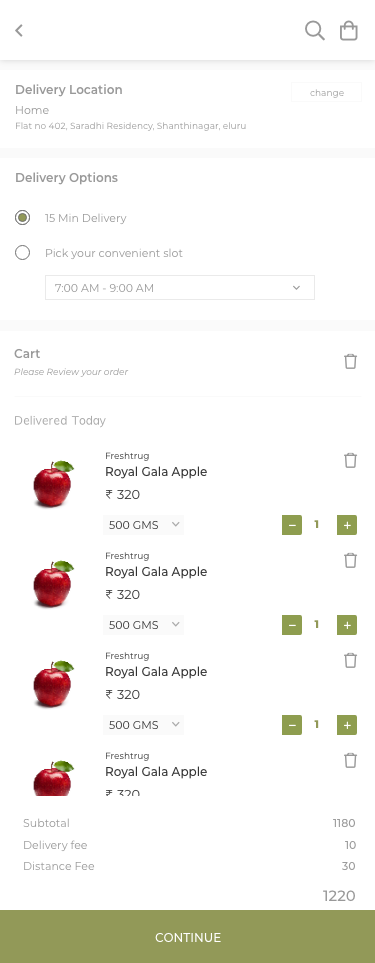
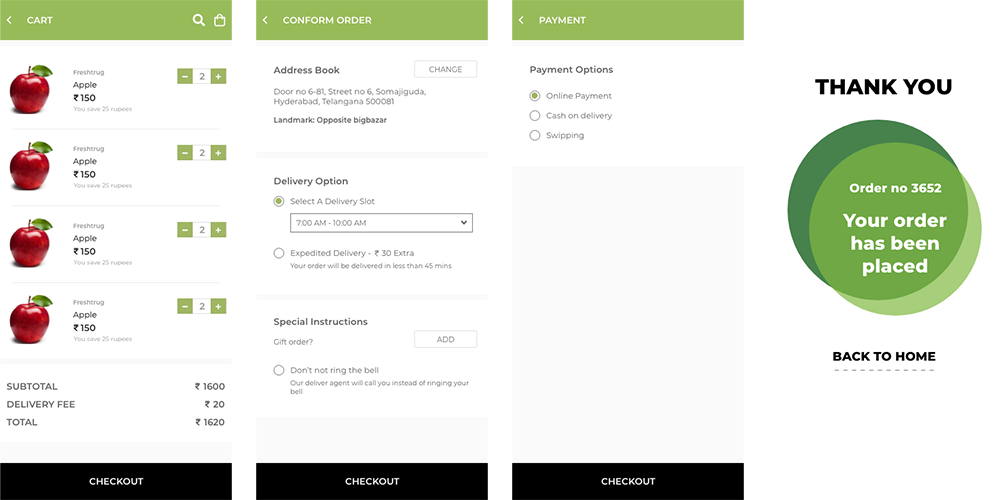
4. After Cart Page Experience
Issue
Research
Design Process
Outcome

Location Tracking
Issue
Initially, our checkout process involved multiple stages
post-cart, which, although manageable for bulk orders, proved cumbersome for customers
making smaller purchases. Recognizing the need for a more efficient transition from cart
to checkout, we conducted a thorough review of the user journey, particularly focusing
on pain points associated with navigating multiple pages.


Research on location
Research
Through data analysis and user feedback, we identified a
significant pattern in customer behavior: most orders were shipped to repeat addresses.
This insight led us to reconsider the address entry process, which was previously a
separate step during checkout. Additionally, user surveys and analytics revealed that
small orders often went through unnecessary steps—such as selecting delivery slots and
providing special instructions—that were not essential for the majority of customers. We
also discovered that users found the checkout flow for larger orders, with its detailed
options, to be cumbersome. This research highlighted an opportunity to streamline the
process while retaining flexibility for those who needed it.

What should be done?
Deign Process
- Address Simplification: Based on research, we integrated an address prompt directly on the cart page. This allowed customers to confirm or select their delivery address with just one click, eliminating the need for a separate address page and saving time during checkout. This change was particularly effective for repeat customers, who were the majority of our user base.
- Streamlined Options: We removed redundant steps for small orders by introducing a checkbox for special instructions directly on the cart page. This streamlined the process, making it quicker for users to complete their checkout. For larger orders, where details like delivery slots and gift wrapping were still necessary, we retained these options but presented them in a more concise manner.
- User Testing: Before finalizing these changes, we conducted usability tests with a diverse group of users to ensure that the new flow would not negatively affect the customer experience. The feedback we received was overwhelmingly positive, confirming that the changes made the process quicker and more intuitive without compromising the user experience.

Results speaks for itself
Outcome
This strategic update enabled us to consistently achieve
delivery times under 15 minutes for individual orders and under 30 minutes for bulk
orders. It not only heightened customer satisfaction but also reduced the necessity for
a dedicated team to handle address-related customer service issues.